-
javascript object in object to object in array카테고리 없음 2021. 2. 26. 09:38
※ 객체 내에 객체 형태의 데이터를 배열 내 객체 형태로 변환하는 방법 ※
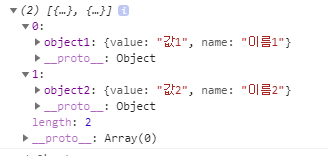
var objectData = { "object1": {"value": "값1", "name": "이름1" }, "object2": {"value": "값2", "name" : "이름2"} }; const arrayOfObj = Object.entries(objectData).map((e) => ( { [e[0]]: e[1] } )); console.log( arrayOfObj );
결과값 출처 : stackoverflow.com/questions/26795643/how-to-convert-object-containing-objects-into-array-of-objects
* vue에서 json 파일 불러오기
- 매우 쉬워서 따로 게시물을 분리하지 않음
1. assets나 원하는 폴더 아래에 json 파일을 위치시킴 (나는 언어설정관련 파일이기에 /src/config 에 파일을 위치시켰다.
2. json file import
import countryListJson from '@/config/countryList.json';3. vue data에 insert
export default { ... data() { return { countryList : null } }, mounted() { //data에서 null로 정의하지 않고 countryList : countryListJson으로 해도 되지만 //나는 mounted 데이터를 가공했다. (object to array) this.countryList = Object.entries(countryListJson).map((e) => ( { [e[0]]: e[1] } )); } ... }4. key, value가 필요없는 배열로 return 받기 위해서는 위의 내용을 활용하여 다음과 같이 만들 수 있다.
Object.entries(LanguageList).map((e) => ( e[1] ));==== 추가