-
[webstorm] react 컴포넌트 생성 단축키 ( VS Code의 rfce 단축키가 webstorm에선? )성장과정(dev)/Frontend(feat. Vue, Next.js) 2020. 11. 17. 15:53
내가 듣는 강의의 강사님이 컴포넌트 생성 시 항상 사용하는 단축키가 있다.
강의에서는 Visual Studio를 사용하고 있으며, 생성된 javascript 파일에서 "rfce"를 치면 컴포넌트 생성 구조가 자동으로 완성된다.
하지만 난 webstorm을 사용중이라서 ES7 등 VSCode에서 지원해주는 플러그인 같은 것을 따로 찾아봐야했다.
Settings - Plugins 에서 React snippets 를 검색해서 install한다.
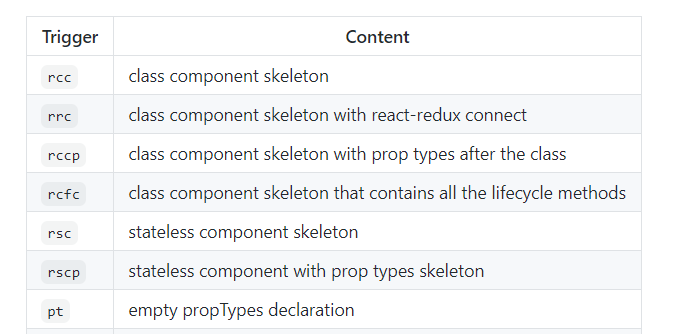
그리고 rccp 를 입력 후 VSCode처럼 자동완성이 가능하다
VSCode의 rfce -------> Webstorm의 rccp
참고로 rccp 이외의 추가 단축키는 아래에서 확인하면 될 것 같다.

참조 : plugin document
github.com/jinsihou19/ReactSnippets/blob/master/README.md
react 개발의 편의성을 돕는 플러그인은 아래 링크에서 확인하면 될 것 같다.
React 개발자를 위한 WebStorm 플러그인
WebStorm을 사용하는 프런트엔드 개발자를 위한 플러그인 추천
medium.com
'성장과정(dev) > Frontend(feat. Vue, Next.js)' 카테고리의 다른 글
[react] function component에서 redux-saga로 api 호출 및 화면에 리스트 불러오기 (0) 2020.11.30 [react] button, input box 예쁘게, 쉽게, 빠르게 ant design 사용하기 (2) 2020.11.18 [webstorm] react 깃헙에서 소스 다운로드 후 JSX 문법에서 오류가 날때 (0) 2020.11.17 [react] HOC를 사용한 페이지별 접근인증 (0) 2020.11.16 [concurrently] react front서버, nodejs back 서버 동시에 실행하기 (1) 2020.11.09