-
react next 공부하기(기본개념) - 2성장과정(dev)/Frontend(feat. Vue, Next.js) 2022. 7. 28. 00:16
프로젝트를 노드 패키지 관리자로 관리하기 위한 과정 (with next)
1. package.json 생성
2. $ npm install react react-dom next
3. html 에 있는 태그, react 에서 모듈을 가져오겠다는 "React.", id가 app 인 태그, html, body
모두 react 에서 생성해주므로 필요없다.결과 (index.jsx)
import {useState} from 'react'; function Header({title}) { return <h1>{title}</h1>; } function HomePage() { const [likes, setLikes] = useState(0); function handleClick(){ //console.log( "increment like count" ) setLikes( likes + 1 ); } const names = ['Ada Lovelace', 'Grace Hopper', 'Margaret Hamilton']; return ( <div> <Header title="Develop. Preview. Ship. 🚀" /> <ul> {names.map((name) => ( <li key={name}>{name}</li> ))} </ul> <button onClick={handleClick}>Like({likes})</button> </div> ); }next.js app 으로 변환시키기 위해 필요한 작업
- pages 폴더생성
- index.js(jsx) 파일을 pages 폴더 아래로 이동
- 기본 구성 요소로 렌더링할 컴포넌트를 구별할 수 있도록 HomePage 함수에 export default 추가
// ... export default function HomePage() { // ...- package.json 에 실행시킬 스크립트 추가
{ "scripts": { "dev": "next dev" },
Next js 장점- 개발단계 구축경험 향상
babel script 제거
빠른 새로고침
eslint 통합
typescript 기능 제공 - 생산단계
사용자 경험 최적화
코드를 변환하여 성능, 접근성을 높이는 것을 목표로 함
next js 컴파일러
compiled, bundled, minified, code split(코드분할) 과 같은 code transformations(코드 변환) 의 대부분과 기본 인프라를 처리하여 어플리케이션이 production 으로 더 쉽게 이동할 수 있도록 함.
이런 기능을 제공할 수 있는 이유는 저수준 프로그래밍 언어인 Rust 로 작성된 컴파일러와 SWC가 있기 때문에 가능.
( swc : compiled, bundled, minified 등에 사용할 수 있는 플랫폼을 말한다. )
컴파일을 해야하는 이유?
코드를 브라우저가 이해할 수 있는 버전으로 변환해야하기 때문이다.minified(축소)
개발자는 가독성에 최적화된 코드를 작성한다.
해당 코드에 있는 실행에 불필요한 주석, 공백, 들여쓰기 등과 같은 추가정보를 제거하는 프로세스이다.
번들링
개발자는 큰 부분의 어플리케이션을 구축하는데 사용하는 모듈, 컴포넌트 및 기능을 나눈다.
이렇게 개발하다보면 파일 종속성으로 인해 복잡한 웹이 탄생한다.
번들링은 사용자가 웹페이지 방문 시 파일에 대한 요청 수를 줄이는 것을 목표로 웹 종속성을 해결하고, 브라우저에 최적화된 번들로 병합하는 프로세스이다.
코드분할
어플리케이션은 각기 다른 url 에서 엑세스 할 수 있는 여러 페이지로 분할된다.
이러한 각 페이지는 고유한 진입점이 된다.
코드분할은 어플리케이션 번들을 각 진입점에 필요한 더 작은 chunk 로 분할하는 프로세스이다.
목표는 페이지 실행하는데 필요한 코드만 로드하여 초기로드 시간을 줄인다.
Next.js 의 코드분할
Next.js 는 코드분할을 기본적으로 지원한다. /pages 내의 각 파일들이 빌드단계에서 자동으로 자체 javascript 번들로 코드분할된다.
* 특징
- 페이지 간 공유되는 모든 코드를 추가 탐색 시 동일한 코드를 다시 다운로드 하지 않도록 다른 번들로 분할됨
- 초기 페이지 로드 후 사용자가 탐색할 가능성이 있는 다른 페이지의 코드를 미리 로드 할 수 있다.
- Dynamic imports는 처음에 로드되는 코드를 수동으로 분할하는 또다른 방법이다.
Build Time
프로덕션용 app 코드를 준비하는 일련의 단계에 지정된 이름이다.
next.js 가 productiokn 에 최적화된 파일로 변환하여 서버에 배포한다.
파일에서 포함되는 리스트
- 정적으로 생성된 페이지용 html 파일
- 서버에서 페이지를 렌더링 하기 위한 javascript 코드
- 클라이언트에서 페이지를 대화형으로 만들기 위한 javascript 코드
- css 파일
Runtime
어플리케이션이 빌드 및 배포 된 후 사용자의 요청에 대한 응답으로 어플리케이션이 실행되는 시간
클라이언트 및 서버
클라이언트 : app 코드에 대한 요청을 서버에 보내는 사용자 장치에서의 브라우저
서버 : 받은 응답을 사용자가 상호작용할 수 있는 인터페이스로 바꿈.
렌더링
react 에서 작성한 코드를 html 표현으로 변환하는데 피할 수 없는 프로세스를 말함.
서버 또는 클라이언트에서 수행될 수 있으며, 빌드 시 미리 발생 또는 런타임 시 모든 요청에서 발생
렌더링 방법 3가지
- Next.js 에서는 서버측 렌더링
- 정적 사이트 생성
- 클라이언트 측 렌더링
PRE-렌더링
결과가 클라이언트로 전송되기 전에, 외부 데이터를 가져오고 React 컴포넌트를 html 코드로 변환하는 작업을 진행.
클라이언트측 렌더링
표준 react 앱에서 브라우저가 비어있는 html과 ui를 구성하기 위한 javascript 지침을 서버로부터 전달받는다.
따라서 초기 렌더링 작업이 사용자 장치에서 발생한다.
useEffect()이나 useSWR을 이용하여
next.js app의 특정 컴포넌트에 대해 클라이언트측 렌더링을 사용하도록 선택할 수 있다.
Next.js 특징
기본적으로 모든 페이지를 미리 렌더링 한다. 사전 렌더링은 html 이 사용자 장치의 javascript 를 모두 수행하는 대신 서버에서 미리 생성된다. 따라서 렌더링 작업이 완료되는 동안 사용자에게 빈페이지가 표시된다.
서버측 렌더링
각 페이지의 html 이 요청마다 서버에서 생성된다. 페이지를 대화형으로 만들기 위해 생성된 html, json 데이터, javascript 지침이 클라이언트로 전송된다.
클라이언트에서 html 은 빠른 비대화형 페이지를 표시하는데 사용되지만, React 는 json 데이터와 javascript 명령을 사용하여 구성 요소를 대화형(이벤트 핸들러와 같은)으로 만듦. --> 이 프로세스를 hydration 이라고 함
Next.js 의 getServerSideProps
해당 함수로 서버측 렌더링 페이지를 선택할 수 있다.
React 18 및 Next 12
React 서버 컴포넌트의 알파버전 소개.
일부 논리를 서버에 유지, 해당 논리의 결과만 클라이언트에 보내기 때문에 client 로 전송되는 번들 크기가 줄어들고 클라이언트 측 렌더링 성능이 향상
Next.js의 getStaticProps
페이지를 정적으로 생성할 수 있도록 선택 가능하다.
html 이 서버에서 생성되지만 서버측 렌더링과 달리 런타임에 서버가 없다.
어플리케이션 배포되면서 빌드될 때 콘텐츠가 한번 생성되고 , html 이 cdn 에 저장되기 때문에 각 요청에 재사용된다.
결론 및 Next.js 의 장점
정적 사이트 생성, 서버측 렌더링, 클라이언트 측 렌더링 여부에 관계없이 페이지 별로 사례에 적합한 렌더링 방법을 사용할 수 있다.
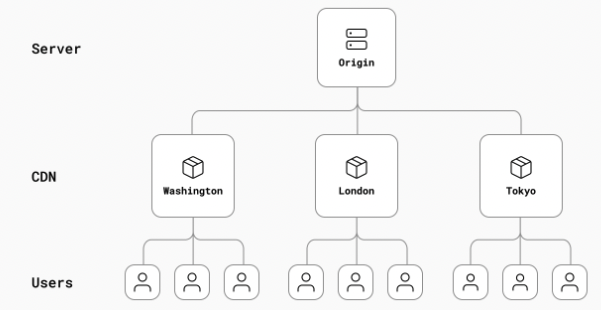
네트워크
next.js 어플리케이션은 코드를 origin서버, cdn, edge 에 배포할 수 있다.
사전렌더링이 미리 수행될 수 있으므로 cdn 은 작업의 정적결과를 저장하는데 매우 적합하여 내용 전달을 더 빠르게 만든다.
- origin server
cdn 서버 및 edge 서버와 같이 어플리케이션 코드가 배포될 수 있는 다른 위치와 구별하기 위해 출처 라는 용어를 사용
origin server 가 요청 받을 때, 응답을 보내기 전 몇가지 계산을 한다.
계산 결과는 cdn 으로 이동할 수 있다. - CDN
전세계 여러위치에 정적 콘텐츠들을 저장하고 클라이언트와 origin 서버 사이에 배치된다. 새 요청이 들어오면 사용자와 가장 가까운 cdn 위치가 캐시된 결과로 응답할 수 있다.

- edge
사용자에게 가장 가까운 네트워크의 edge에 대한 일반화된 개념을 말한다. (cdn 과 마찬가지로 전세계 여러위치에 존재 )
cdn 은 네트워크의 edge에 정적 컨텐츠를 저장하기 때문에 edge 의 일부로 간주할 수 있다.
코드를 실행하면 client 또는 server 측에서 수행했던 작업 중 일부를 edge 에서 실행할 수 있다.
캐싱과 코드실행을 모두 수행할 수 있다.
성능향상을 위한 기능을 한다.
'성장과정(dev) > Frontend(feat. Vue, Next.js)' 카테고리의 다른 글
vue nuxt default layout 화면에 맞게 커스터마이징하기 (1) 2022.08.08 react next 공부하기(앱 만들기) - 3 (0) 2022.07.28 react next 공부하기(기본개념) - 1 (0) 2022.07.27 [vue] google map 적용하기 , vue2-google-map 사용 (0) 2022.05.12 [Vue] props sync 관련문제, 모달 내에 자식컴포넌트가 있을 때 props sync 가 안되는 문제 다루기 (1) 2022.05.10