-
[node js, react 입문] inflearn 강의 node js로 프로젝트 생성하기개발자의 공부는 은퇴까지 필수다/node js & react 2020. 10. 18. 03:59
* boilerplate이란?
프로젝트를 시작함에 있어 sign up이나 login 기능처럼 자주 쓰이는 기능은 재사용할 수 있도록 하나를 만들어놓은 다음에 여러 프로젝트에 갖다붙일 수 있도록 만들어놓은 소스
* node js란?
javascript를 서버사이드에서 사용가능하게 만들어준 언어( java, php, 고, 파이썬 같은 하나의 언어 )
* express js란?
node js를 쉽게 이용할 수 있도록 해주는 framework
* node js 명령어node -v : 노드 버전확인
npm init : npm package를 만듦
npm install 라이브러리명 --save : package.json에 import 자동추가
* 프로젝트 생성순서
1. 프로젝트 폴더생성
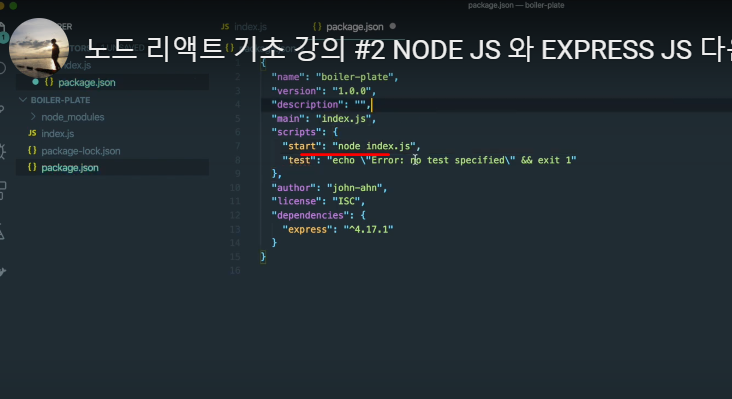
2. 해당 폴더 내에서 npm init
3. open text editor (visual studio, web storm, ...)
4. index.js 파일생성 (백엔드 시작점)
const express = require('express') const app = express(); const port = 5000;//원하는 포트 입력 app.get('/', (req, res) => res.send('Hello world!')) app.listen( port, () => console.log( 'Example app listening on ${port}!' ) )
빨간줄 친 부분이 실행 시작점을 정의하는 곳 5. express js 다운로드 ( editor에 terminal이 있다면 npm install express --save 명령어 실행 )
6. terminal에서 npm run start
여기까지 6단계실행 시 http://localhost:5000 으로 들어가면 Hello world! 짜잔
* 꿀팁
라이브러리를 볼땐 각 라이브러리 사이트의 document를 확인 !!
'개발자의 공부는 은퇴까지 필수다 > node js & react' 카테고리의 다른 글
[react] HOC를 사용한 페이지별 접근인증 (0) 2020.11.16 [concurrently] react front서버, nodejs back 서버 동시에 실행하기 (0) 2020.11.09 [ react ] Axios 호출, Proxy를 이용하여 크로스브라우징 문제(CORS 이슈) 해결하기 (2) 2020.11.06 [nodejs] git 연동하기 / terminal에서 git사용하기 (0) 2020.10.30 [node js] mongoDB 연결하기 (0) 2020.10.23